@angular-extensions/pretty-html-log
Improved debugging of Angular component tests with Jest!The @angular-extension/pretty-html-log is a module that makes debugging component tests with Jest a breeze. It adds aphlmethod which pretty prints the innerHTML of aComponentFixture, aDebugElement, aNativeElementor an HTML string.

- Installation - Usage - Pass in specific DebugElement - Examples - Print Angular comments - Change the theme - Blog post - Video tutorial
Why you should use this module
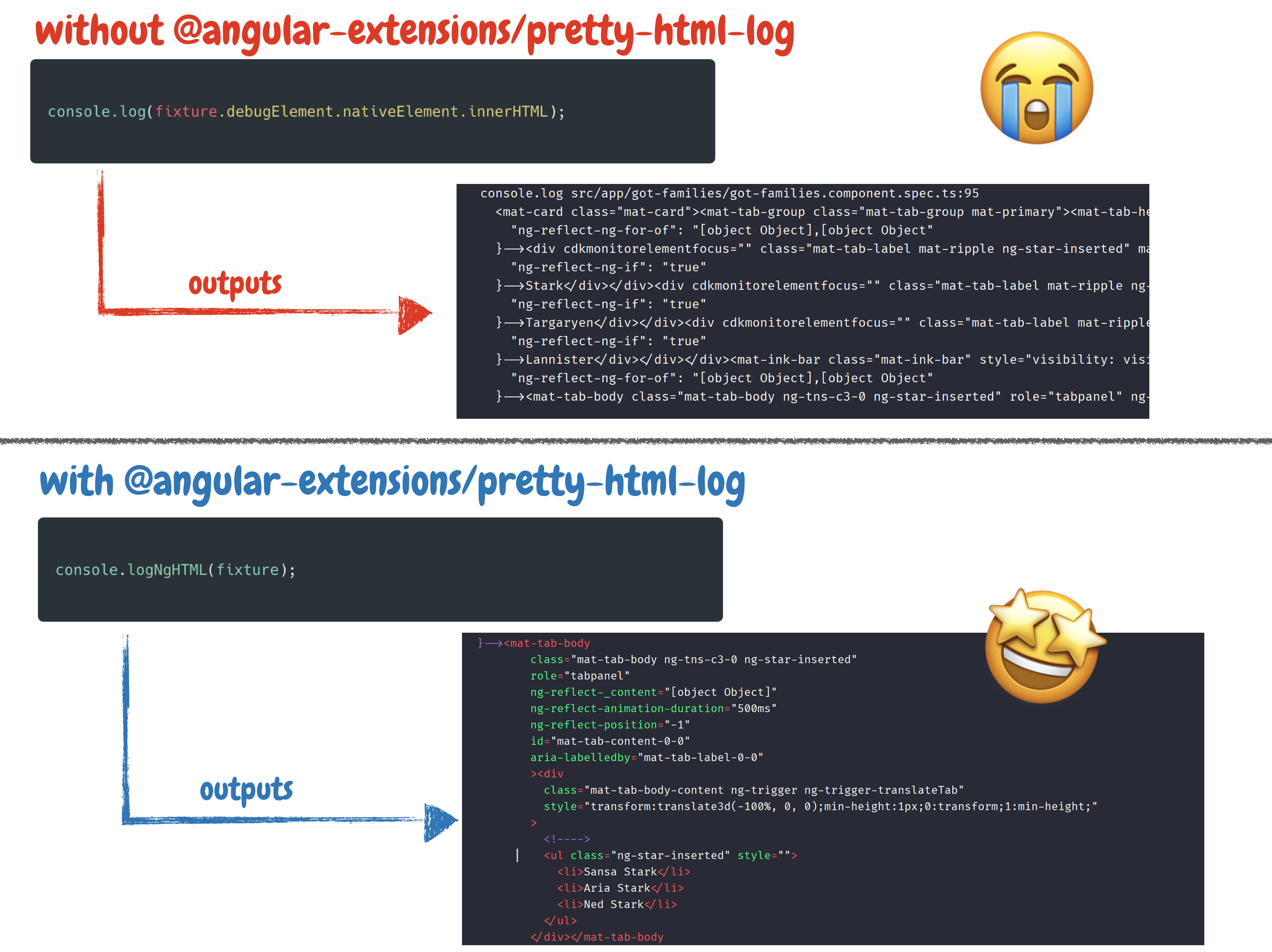
When debugging component tests, it’s often necessary to inspect the DOM. The most common approach to do so is by using the good oldconsole.log which has some downsides.First of all, it’s annoying to always type
fixture.debugElement.nativeElement.innerHTML;Moreover, the
console.log statement doesn’t print the HTML in a very readable way. Therefore we still need to copy the string in a new HTML file and format it to be able to inspect it. Not with @angular-extensions/pretty-html-log!
Features
- Provides a
phlmethod that highlights and pretty prints afixture,debugElement,nativeElementor even a plain HTML string - you don't have to worry how to get to the HTML, just pass the thing you want to print to thephlmethod. - in case you are using prettier (which you should ;)), pretty-html-log will pick
Getting started
Installation
This module will only be used during development and can therefore be installed as a dev dependency.npm i -D @angular-extensions/pretty-html-logUsage
The@angular-extensions/pretty-html-log package provides a phl method that you can use to pretty print a fixture, debugElement, nativeElement or even a plain HTML string. Simply import it while debugging and pretty print that HTML.import { phl } from '@angular-extensions/pretty-html-log';
describe('my test suite', () => {
it('should be green', () => {
phl(fixture); // This will pretty print the fixture
expect(myTable.getRows()).toBe(5);
});
});Note that this way adds a import method. To make sure this import statement gets cleaned up we should configure our eslint to clean up unused imports. More: https://www.npmjs.com/package/eslint-plugin-unused-imports.
API
Thephl method has the following signature:<T>(
ngHTMLElement: NgHTMLElement<T>,
enableComments = false,
theme = THEMES.DRACULA
)| Property | Description | | ------------------------------- | ------------------------------------------------------------------------------------------------------------------ | | ngHTMLElement | Value to extract the html from and pretty print it to the console: ComponentFixture | DebugElement | DebugElement | HTMLElement | HTMLElement | string; | | enableComments (default: false) | When set to true we print the generated comments by Angular. For example: